
welcome
What is Wireframing?
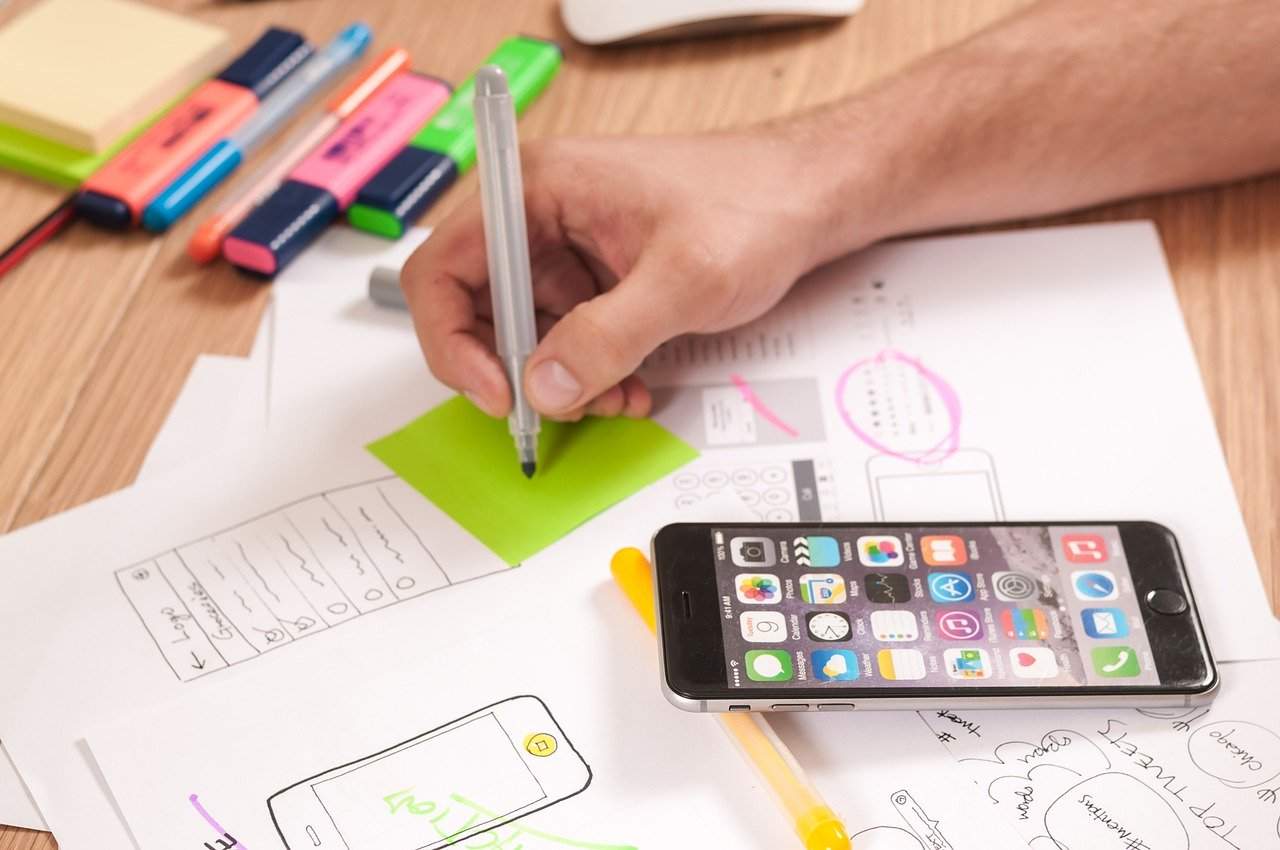
Wireframing is creating a layout for a website at the structural level. It is used at an initial stage to creating a digitally or paper has drawn basic structure. This can either be for a web page or a mobile application. In simpler terms, wireframing acts as a base upon which an entire software is built. It is only after wireframing that visually rich creative designs come in the picture.
Purpose of Wireframing
The main purpose of wireframing is to provide clarity of a web page, or a mobile application’s usability and functionality. It helps developers and clients communicate and brainstorm effectively. This further ensures that everyone involved is on the same page.
Benefits of Wireframing
Some of the benefits of wireframing are as follows:
- Easier Visualization of Structure: Wireframing helps in putting abstract ideas into something tangible. This ensures visual clarity and simplifies future processes.
- Reduction of Time and Effort: Wireframing facilitates easier and faster content creation by creating a clear-cut base for development teams and bringing them on the same page.
- Methodical Designing Processes: Wireframing ensures that the entire process of creating a page happens in a methodical/systematic manner. Each step is performed separately, thus avoiding any form of confusion.
- Ensuring Effective Usability: Wireframing allows people to objectively understand how user-friendly the website is. This includes navigation, locating target pages and functionalities, etc.
10 Best Tools for Wireframing
We have curated a list of 10 tools for wireframing that are available across most platforms. These tools have been curated in no particular order; therefore, you can choose a tool that meets your requirements:
1. Adobe XD: Adobe XD is available in Adobe Suite. Its minimalistic interface makes wireframing easy for most developers. It is available on Windows and Macintosh.

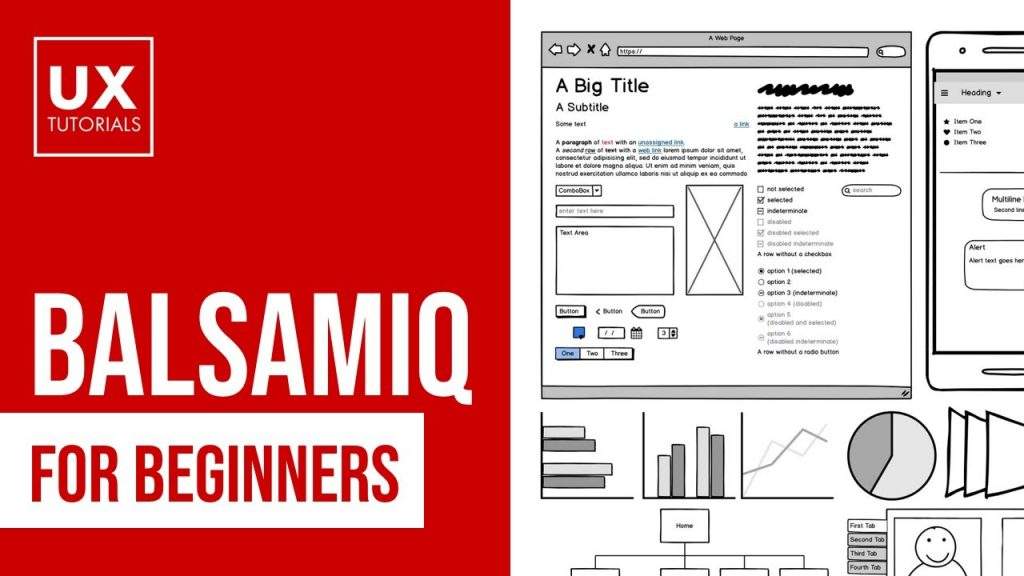
2. Balsamiq: Balsamiq provides a grid-based frame, along with a “drag-and-drop” builder. Its interface makes it easy for beginners to try wireframing. Balsamiq is available on Windows and Macintosh. They also have a web-based app.

3. Canva: Canva isn’t designed specifically for wireframing. However, it can come in handy as an alternative to understanding the basics of the same. Canva is available on the web.

4. Figma: Figma is known for its seamless collaborative features. Multiple members can access the file design simultaneously and create notes within the file for effective communication. Figma is available on the web.

5. FluidUI: FluidUI has built-in libraries with over 2000 components to choose from. Like Balsamiq, uses a “drag-and-drop” feature. It is available on Windows, Macintosh, Linux, as well as on Android and iOS devices.

6. MockFlow: MockFlow has an extensive store of tools for various designs and templates. It has collaboration features and editing tools that make communication effective. It is available on Windows and Macintosh.

7. Moqups: Moqups steps it up a notch by adding elements that help in more realistic visualization of a web page, such as –realistic UI elements, unique diagram tool for easy mark-ups, etc. It goes beyond the “flow-chart” system. Moqups is available on the web.

8. NinjaMock: As suggested by its name, NinjaMock aims to deliver quick wireframing solutions. The usability of this app is simple and efficient. Like most wireframe apps, one can collaborate in real-time. NinjaMock is available on the web.

9. Proto.io: Proto.io, although known for prototyping, can be used as a basic wireframing tool. It’s got the upper hand in UX testing, meaning one can see how users interact with the design before sending it to developers. Proto.io is available on the web.

10. Wireframe.cc: A web-based wireframing tool, Wireframe.cc’s simplistic interface and overall versatility make the application one of a kind. You can simply get started without wasting much time. It is available on the web.

Why Learn Wireframing?
Wireframing is the first step to bring forth a basic visual understanding of any web page’s interface and functionality. It is a technological skill that will be useful – anytime, anywhere!
At TGC, one has access to numerous courses on UI/UX design. With the help of TGC’s highly qualified and courteous staff, learning wireframing facilitates a deeper understanding of its basics, as well as its finer nuances. TGC’s conducive and inclusive environment enables students to expand their horizons through real-time interaction.
Make optimum use of the time you have in this lockdown, and get yourself enrolled for a course on wireframing at TGC, today





0 Responses on 10 Best Wireframing Tools for UI/UX Design in 2020-2021"